Клиентский JavaScript. Руководство по Использованию
Глава 1
JavaScript. Обзор.
Эта глава - введение в JavaScript. Здесь обсуждаются некоторые фундаментальные понятия.
В главе имеются следующие разделы:
- Что такое JavaScript?
- Ядро, клиентский и серверный JavaScript
- JavaScript и Java
- Отладка в JavaScript
- Visual JavaScript
- JavaScript и спецификация ECMA
Что такое JavaScript?
JavaScript это разработанный корпорацией Netscape межплатформенный
объектно-ориентированный язык скриптинга (сценариев). Ядро JavaScript содержит
набор основных объектов, таких как Array, Date и Math,
и основной набор элементов языка, таких как операции, управляющие структуры и
операторы. Ядро JavaScript может быть расширено путем предоставления дополнительных объектов; например:
- Клиентский JavaScript расширяет ядро языка за счет объектов, управляющих браузером (Navigator или другой подобный web-браузер) и его Document Object Model (DOM). Например, клиентские расширения позволяют приложению размещать элементы на HTML-форме и отвечать на пользовательские события, такие как щелчок мышью, ввод данных в форму и навигация по страницам.
- Серверный JavaScript расширяет ядро языка за счет объектов, имеющих отношение к работе JavaScript на сервере. Например, серверные расширения позволяют подключиться к реляционной БД, поддерживать непрерывность информации между вызовами приложения или работать с файлами на сервере.
JavaScript дает Вам возможность создавать приложения, работающие в Internet. Клиентские приложения работают в браузере, таком как Netscape Navigator, а серверные приложения запускаются на сервере, таком как Netscape Enterprise Server. Используя JavaScript, Вы можете создавать динамические HTML-страницы, которые обрабатывают пользовательский ввод и работают с данными через использование специальных объектов, файлов и реляционных баз данных.
С помощью функциональности LiveConnect Вы можете дать возможность коду Java и JavaScript взаимодействовать. Из JavaScript Вы можете инстанциировать Java-объекты и получить доступ к их public-методам и полям. Из Java Вы можете иметь доступ к объекта, методам и свойствам JavaScript.
Netscape изобрела JavaScript, и JavaScript впервые был использован в браузерах Netscape.
Ядро, клиентский и серверный JavaScript
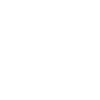
Компоненты JavaScript показаны на этом рисунке.
Рисунок 1.1 Язык JavaScript

Следующие разделы являются введением в JavaScript на клиенте и на сервере.
Ядро JavaScript
Клиентский и серверный JavaScript имеют следующие общие элементы:
- Ключевые слова
- Синтаксис и грамматику операторов
- Требования к выражениям, переменным и литералам
- Объектную модель (хотя клиентский и серверный JavaScript имеют разные наборы предопределенных объектов)
-
Предопределенные объекты и функции, такие как
Array,DateиMath
Клиентский JavaScript
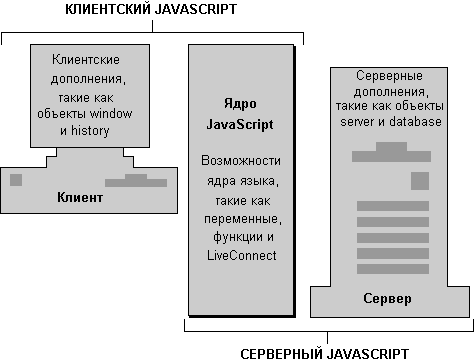
Web-браузеры, такие как Navigator (2.0 и более поздние версии), могут интерпретировать операторы клиентского JavaScript, внедренные в HTML-страницу. Если браузер (или клиент) запрашивает такую страницу, сервер высылает полное содержимое документа, включая HTML и операторы JavaScript, клиенту по сети. Браузер читает страницу сверху вниз, отображая результирующий HTML и выполняя операторы JavaScript по мере из обнаружения. Этот процесс, показанный на следующем рисунке, выдает пользователю конечный результат.
Рисунок 1.2 Клиентский JavaScript

Операторы клиентского JavaScript, внедренные в HTML-страницу, могут реагировать на пользовательские события, такие как щелчок мыши, ввод данных в форму и навигация по странице. Например, Вы можете написать функцию JavaScript для проверки правильности введенной пользователем в форму информации - номера телефона или zip-кода. Без передачи по сети, JavaScript, внедренный на HTML-страницу, может проверить введенные данные и вывести диалоговое окно, если пользователь ввел неправильные данные.
Разные версии JavaScript работают с конкретными версиями Navigator'а. Например, JavaScript 1.2 предназначен для Navigator 4.0. Некоторые возможности JavaScript 1.2 недоступны в JavaScript 1.1 и, следовательно, недоступны в Navigator 3.0. О версиях JavaScript и Navigator см. "Версии JavaScript".
Серверный JavaScript
Серверный JavaScript также встраивается в HTML-страницы. Серверные операторы могут подключать к реляционным БД разных производителей, предоставлять информацию в совместное использование несколькими потребителями, давать доступ к файловой системе сервера или взаимодействовать с другими приложениями через LiveConnect и Java. HTML-страницы с серверным JavaScript могут также содержать клиентский JavaScript.
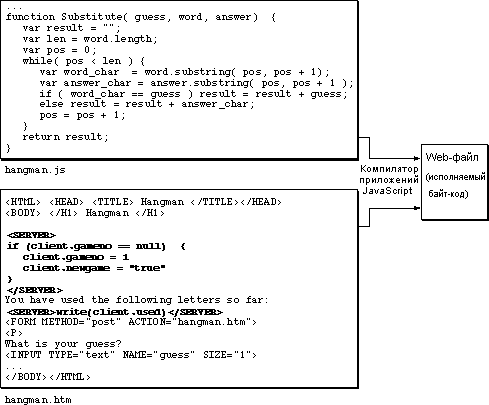
В отличие от страниц, написанных на чисто клиентском JavaScript, HTML-страницы с серверным JavaScript компилируются в байт-код исполняемых файлов. Эти исполняемые файлы запускаются web-сервером, имеющим машину выполнения JavaScript. Поэтому создание приложений JavaScript это процесс из двух этапов.
На первом этапе, показанном на Рисунке 1.3, Вы создаете HTML-страницы (которые могут содержать операторы клиентского и серверного JavaScript) и JavaScript-файлы. Затем Вы компилируете все эти файлы в единый исполняемый файл.
Рисунок 1.3 Серверный JavaScript в процессе разработки

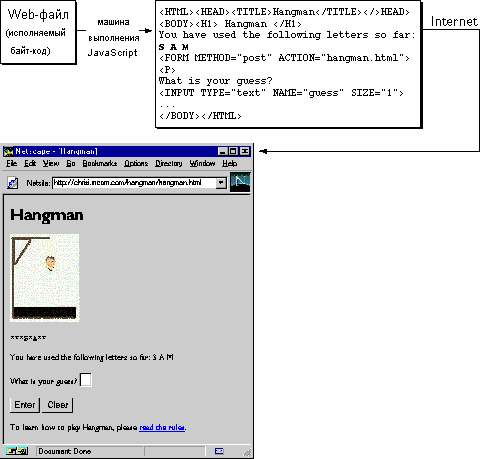
На втором этапе, показанном на Рисунке 1.4, страница приложения запрашивается клиентским браузером. Машина выполнения использует исполняемый файл приложения для поиска исходной страницы и динамически генерирует возвращаемую клиенту HTML-страницу. Машина запускает на выполнение операторы серверного JavaScript, найденные на странице. В результате этого на HTML-страницу могут быть добавлены новый HTML или операторы JavaScript. Машина выполнения высылает результирующую страницу по сети Navigator'у-клиенту, который запускает на выполнение клиентский JavaScript и выводит результаты.
Рисунок 1.4 Серверный JavaScript на этапе прогона

В отличие от стандартных программ Common Gateway Interface (CGI), весь исходный JavaScript интегрируется непосредственно в HTML-страницы, ускоряя разработку и облегчая обслуживание. Служба Session Management Service серверного JavaScript содержит объекты, которые Вы можете использовать для обслуживания данных, существующих в промежутке между клиентскими запросами, нескольких клиентов и нескольких приложений. Служба LiveWire Database Service серверного JavaScript предоставляет объекты для доступа к БД, являясь интерфейсом для Structured Query Language (SQL)-серверов БД.
JavaScript и Java
JavaScript и Java похожи, но имеют фундаментальные отличия. Язык JavaScript напоминает Java, но не имеет статической типизации и строгой проверки типов Java. JavaScript в основном поддерживает синтаксис выражений Java и базовые конструкции управления потоком.
В отличие от системы времени компиляции классов Java, построенной на объявлениях, JavaScript поддерживает систему времени прогона, базирующуюся на небольшом количестве типов данных: числовых, Булевых и строковых значениях. JavaScript имеет объектную модель на основе прототипов, а не более распространенную модель на основе классов. Модель на прототипах предоставляет возможность динамического наследования; то есть то, что наследуется, может варьироваться для разных объектов. JavaScript также поддерживает функции без специальных требований к объявлению. Функции могут быть свойствами объектов, выполняясь как слабо типизированные методы.
JavaScript намного более свободен по форме по сравнению с Java. Вы не должны объявлять все переменные, классы и методы. Вы не должны учитывать, какие методы являются public, private или protected и Вы не должны реализовывать интерфейсы. Возвращаемые значения переменных, параметров и функций не являются явно типизированными.
Java это язык программирования на основе классов, созданный для быстрого выполнения и строгой проверки типов. Строгая проверка типов означает, к примеру, что Вы не можете привести/cast целое число Java к ссылке на объект или получить доступ к private-памяти, нарушив байт-коды Java. Модель классов Java означает, что программы состоят исключительно из классов и их методов. Наследование классов Java и строгая типизация обычно требуют плотно выстроенной иерархии объектов. Эти требования делают программирование на Java более сложным, чем авторизация в JavaScript.
JavaScript по духу происходит от небольших, динамически типизируемых языков, таких как HyperTalk и dBASE. Эти языки программирования являются утилитами программирования для широкой аудитории, так как имеют упрощенный синтаксис, специализированную встроенную функциональность и минимальные требования при создании объектов.
Таблица 1.1 JavaScript в сравнении с Java
Об отличиях JavaScript и Java см. также Главу 8 "Объектная Модель. Детали".
Отладка в JavaScript
JavaScript позволяет создавать сложные компьютерные программы. Как и в других языках, Вы можете ошибаться при написании скриптов. Отладчик Netscape JavaScript Debugger позволяет отлаживать Ваши скрипты. Об использовании Отладчика/Debugger см. следующие документы:
- Netscape JavaScript Debugger 1.1 - введение в Debugger.
- Getting Started with Netscape JavaScript Debugger объясняет, как пользоваться Отладчиком.
Вы можете загрузить Debugger с указанного URL. Загружаемый файл это SmartUpdate .jar. Для установки Debugger загрузите этот .jar-файл в Navigator: используйте процедуру, описанную в вышеуказанном URL, или введите URL к .jar-файлу в поле location (адресную строку).
Visual JavaScript
Netscape Visual JavaScript это утилита визуальной разработки на базе компонентов для платформы Netscape Open Network Environment (ONE). Она предназначена в основном для использования разработчиками, которые хотят создавать платформонезависимые web-приложения на основе стандартов из готовых к использованию компонентов с минимальными затратами на программирование. Эти приложения основаны на HTML, JavaScript и Java.
О Visual JavaScript см. книгу Visual JavaScript Developer's Guide.
JavaScript и спецификация ECMA
Корпорация Netscape изобрела JavaScript, и JavaScript впервые был использован в Netscape-браузерах. Одновременно Netscape работает совместно с ECMA (European Computer Manufacturers Association) над созданием стандартизованного международного языка программирования на основе ядра JavaScript. ECMA это международная ассоциация стандартов для информационных и коммуникационных систем. эта стандартизованная версия JavaScript, называемая ECMAScript, работает совершенно одинаково во всех приложениях, поддерживающих данный стандарт. Компании могут использовать этот открытый стандартный язык для разработки своих реализаций JavaScript. Первая версия стандарта ECMA документирована в спецификации ECMA-262.
Стандарт ECMA-262 одобрен также ISO (International Organization for Standards) как ISO-16262. Вы можете найти PDF-версию ECMA-262 на сайте Netscape DevEdge Online. Вы можете также найти эту спецификацию на web-сайте ECMA. Спецификация ECMA не описывает Document Object Model (DOM), которая стандартизована консорциумом World Wide Web Consortium (W3C). DOM определяет способ, которым HTML-объекты документа экспонируются Вашему скрипту.
Соотношение версий JavaScript и ECMA
Netscape тесно сотрудничает с ECMA для создания ECMA-спецификации. В таблице показано соотношение между версиями JavaScript и ECMA.
Таблица 1.2 Версии JavaScript и ECMA
В книге Клиентский JavaScript. Справочник. указано, какие возможности языка совместимы с ECMA.
JavaScript всегда будет иметь возможности, не являющиеся частью спецификации ECMA; JavaScript совместим с ECMA, предоставляя дополнительные возможности.
Документация JavaScript и спецификация ECMA
Спецификация ECMA это набор требований по реализации ECMAScript; она может использоваться, если Вы хотите определить, поддерживается ли возможность JavaScript в ECMA. Если Вы планируете писать JavaScript-код, который использует только поддерживаемые ECMA возможности, Вам понадобится просмотреть спецификацию ECMA.
Документ ECMA не предназначен для помощи программистам скриптов; о написании скриптов см. документацию JavaScript.
JavaScript и терминология ECMA
Спецификация ECMA использует терминологию и синтаксис, которые могут быть незнакомы программистам JavaScript. Хотя описание языка в ECMA может отличаться, сам язык остается тем же. JavaScript поддерживает всю функциональность спецификации ECMA.
Документация JavaScript рассматривает аспекты языка, предназначенные для программиста JavaScript. Например:
- Объект global не обсуждается в документации JavaScript, поскольку Вы не используете его непосредственно. Методы и свойства объекта global, которые Вы используете, обсуждаются в документации JavaScript, но называются свойствами и методами верхнего уровня.
-
Конструктор без параметров (zero-argument) с объектами
NumberиStringне обсуждается в документации JavaScript, поскольку используется мало. КонструкторNumberбез аргумента возвращает +0, а конструкторStringбез аргумента возвращает "" (пустую строку).
Оглавление | Назад | Вперед | Индекс
Наши ссылки на веб-страницы, можно скопировать html-код ссылки
| Книги по математике и физике, программы HTML, компьютерные технологии | Документация HTML, XML, JavaScript на русском языке для разработчиков W3C |
Примечание. Удобная текстовая ссылка для форумов, блогов, цитирования материалов веб-сайта, код html можно скопировать и просто вставить в Ваши веб-страницы при цитировании материалов нашего веб-сайта. Материал носит неофициальный характер и приведен для ознакомления.